Keep Healthy (ES)
Diseño de un microsite para un festival
Diseño de un microsite para un festival

Keep Healthy es un festival para todas aquellas personas que llevan un estilo de vida saludable o quienes quieren saber un poco más del mundo de la nutrición saludable y el ejercicio.
User Research
Journey Mapping
Sketching
Wireframing
Screen Flows
Visual Design
Interaction Design
2 weeks
2020
La página web de Keep Healthy tiene que ser un espacio muy intuitivo y de fácil y rápida navegación. Además toda la información tiene que estar en una perfecta arquitectura para que el usuario encuentre todo lo que este festival le va a ofrecer sin confusiones; la entrada, el programa, las actividades, la localización …

Actualmente todos los acontecimientos que se realizan presencialmente disponen de su propio espacio en línea. Se puede saber que va a pasar exactamente en un sitio sin necesidad de asistir y esto puede llevar que el usuario se sienta saturado de información y termine por no ver lo que realmente le importa.
Así que el research se basó en saber a que tipo de usuario va dirigida la página y qué es lo que busca cuando accede a un microsite de un festival.
Personas de entre 25 i 40 años son las más interesadas en festivales de nutrición y/o deporte.
Las principales acciones que quieren realizar son ver el programa y comprar la entrada

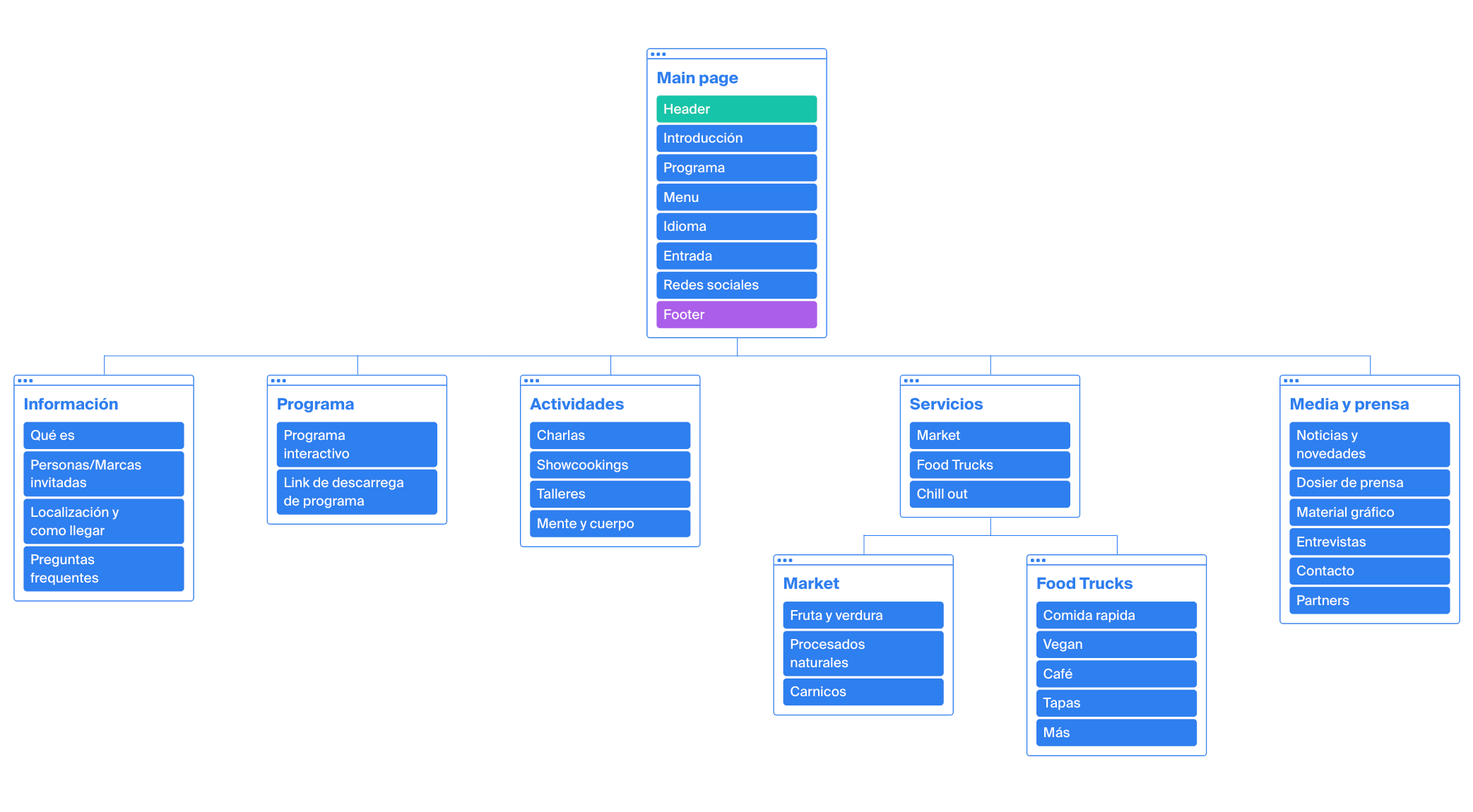
Una vez definida que información debería ir a la página fue el momento de organizarla con la ayuda del site map. Este paso es muy importante, ya que es lo que más influencia tiene sobre el usuario para encontrar rápidamente aquello que busca cuando accede a la página.

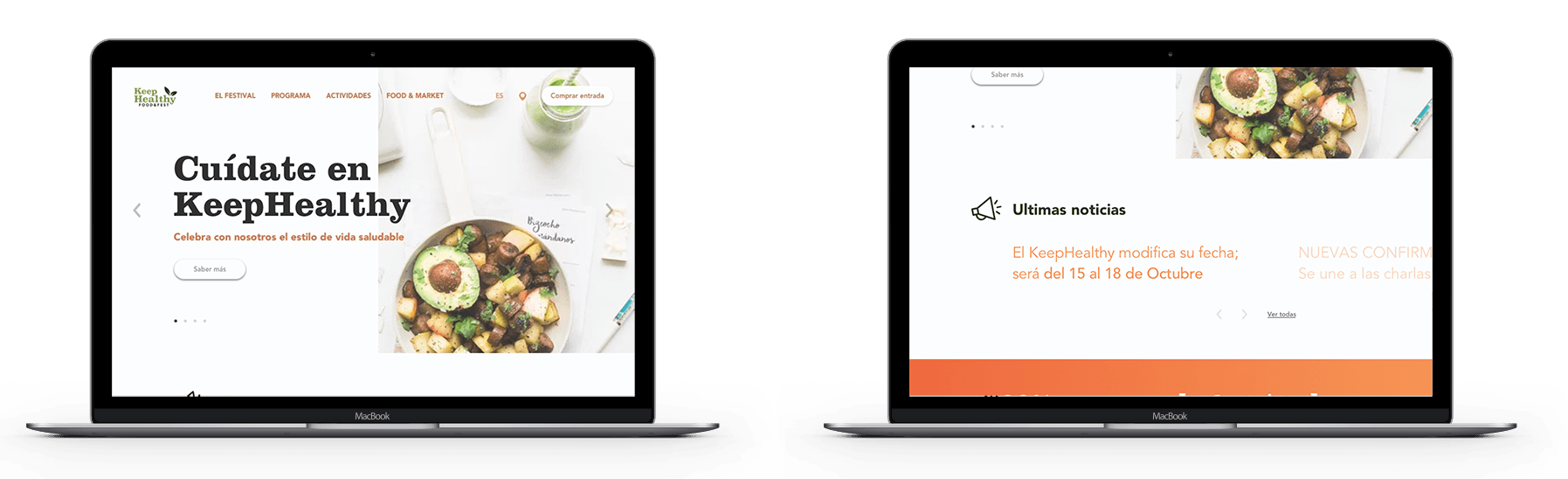
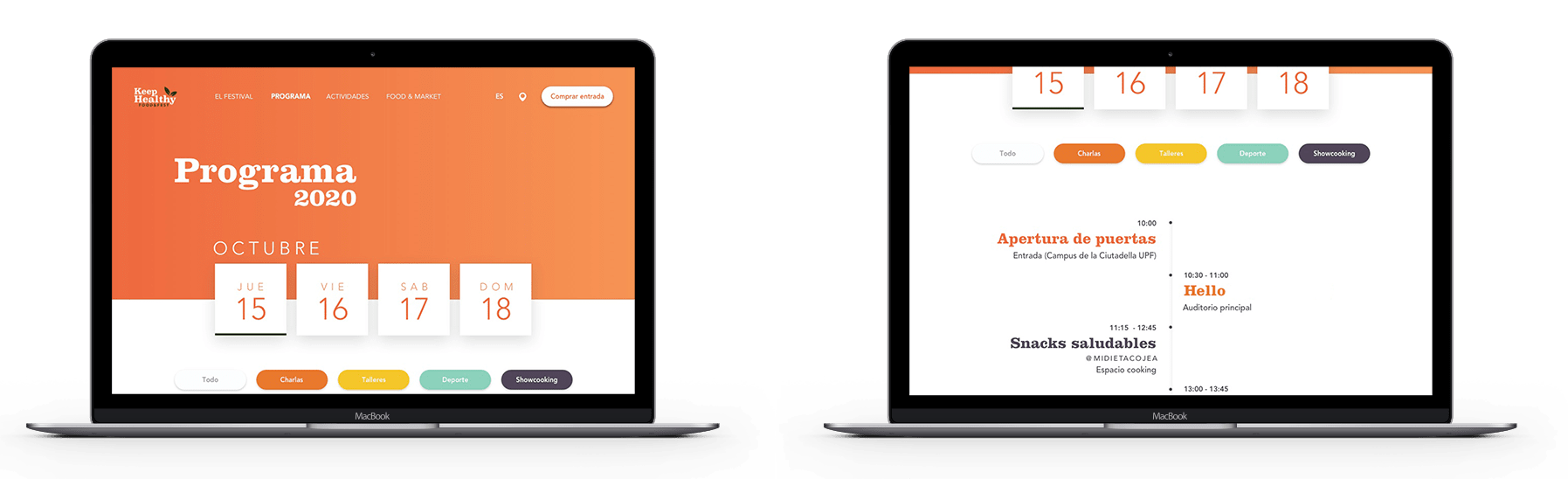
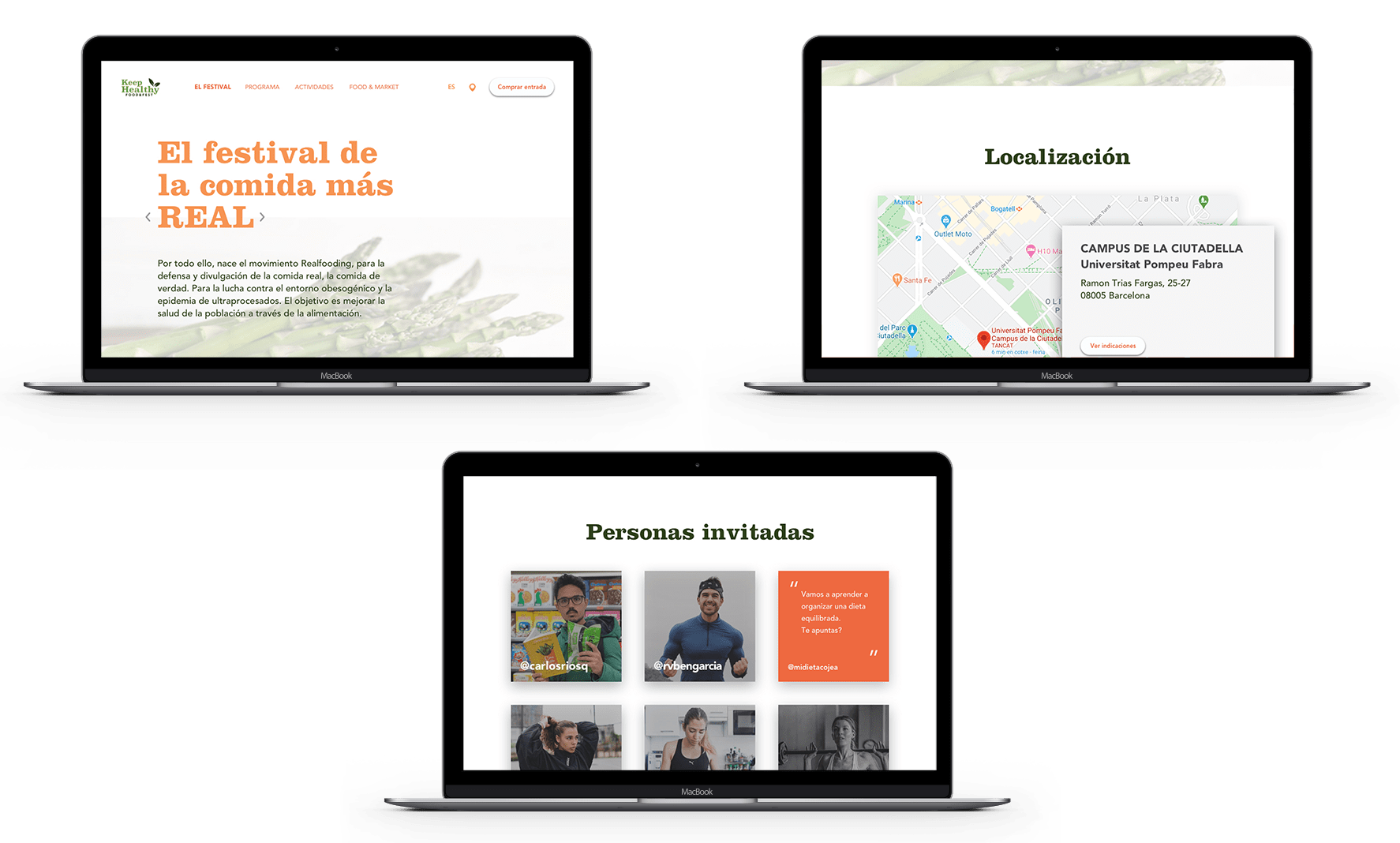
Según las encuestas, la compra de entradas es la principal acción que quieren realizar los usuarios cuando acceden a una página web de un festival o evento, así que se optó por dejarlo en la main page. También acceden muy frecuentemente para ver el programa y buscar la localización.
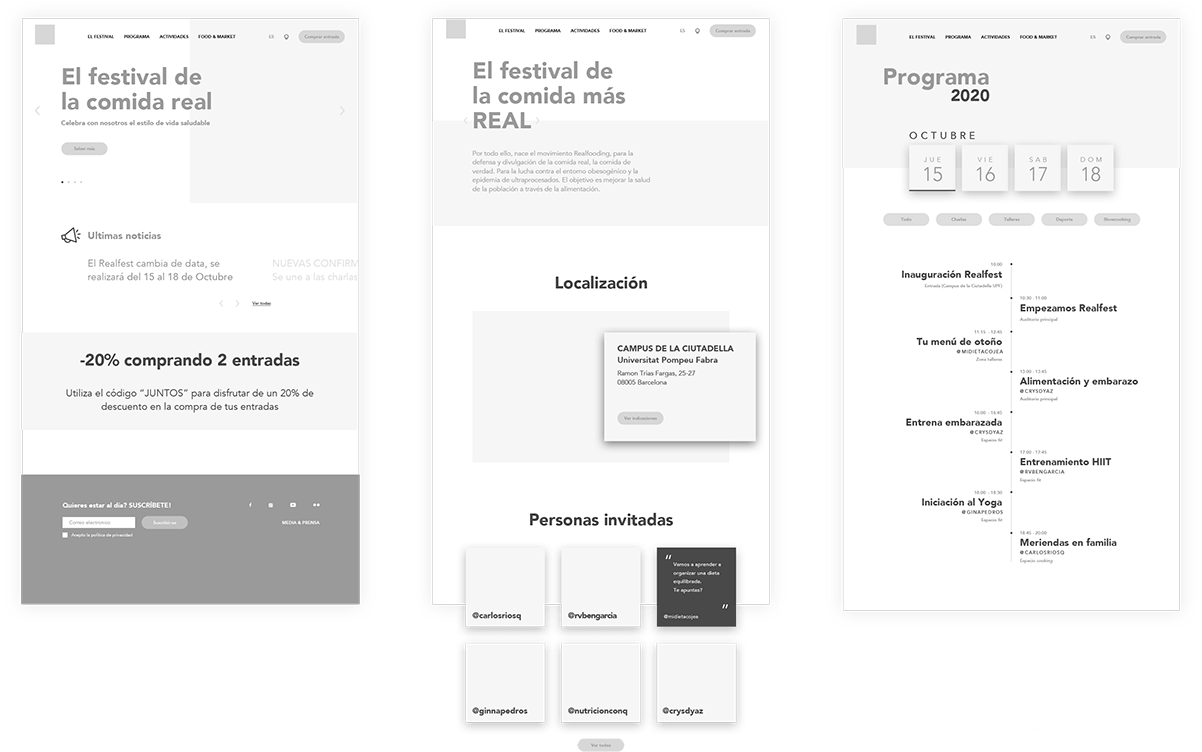
Una vez tube los esbozos, fue el momento de realizar los principales wireframes con Sketch;
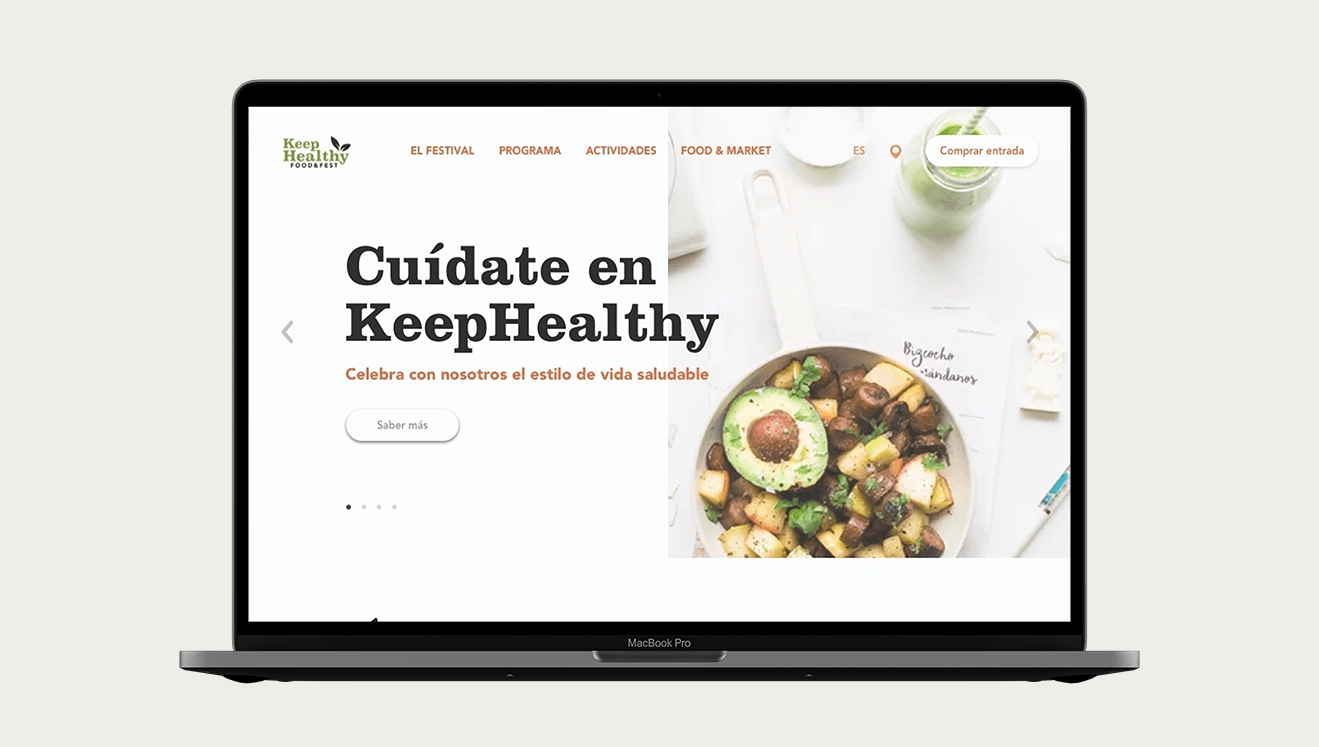
Main page
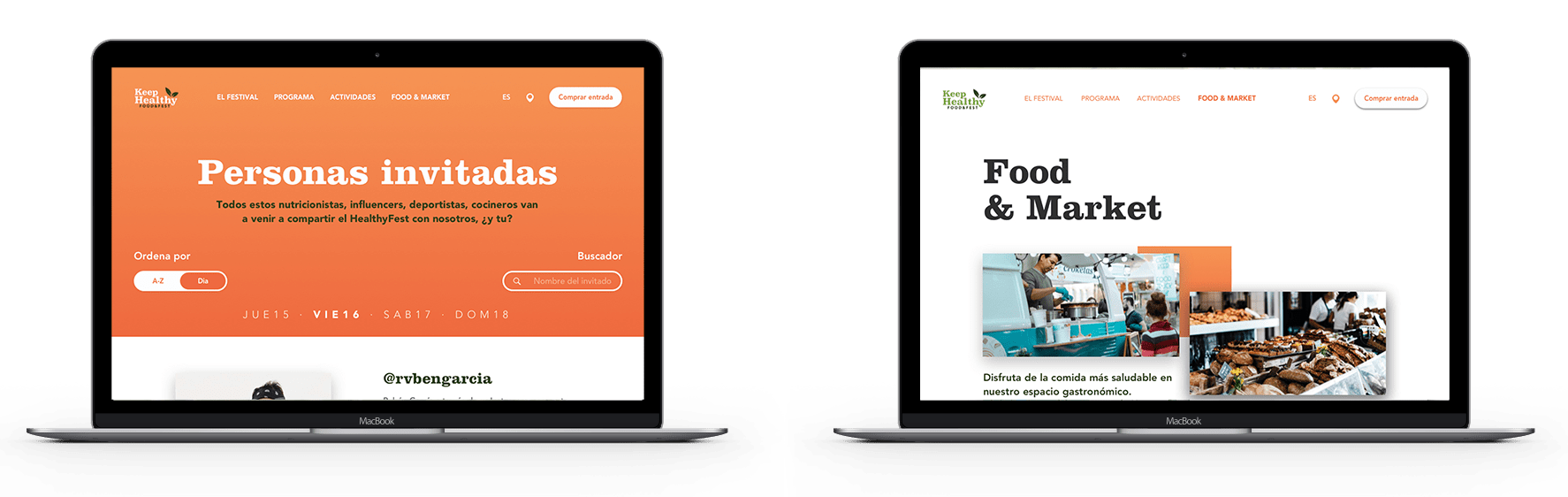
Página de información general (descripción, localización, preguntas frecuentes…)
Programa interactivo